textbox滚动条-网页设计师苦恼:添加长文本框变折磨,滚动条成无底黑洞
时间:2024-01-12 来源:网络整理 人气:
我是一名网页设计师,最近接到一个任务,要在一个网页中添加一个长文本框,并且要求具有滚动条功能。听起来似乎很简单,但是当我真正开始操作时,才发现这个看似简单的任务竟然给我带来了巨大的折磨。
折磨1:无法调整长度

首先,我想调整文本框的长度以适应页面布局。然而,无论我如何尝试,都无法改变文本框的长度。我试过修改CSS样式、调整宽度属性,甚至尝试使用JavaScript脚本,但都没有任何效果。最后,我只能放弃调整长度的尝试,让文本框在页面中显得非常窄小。
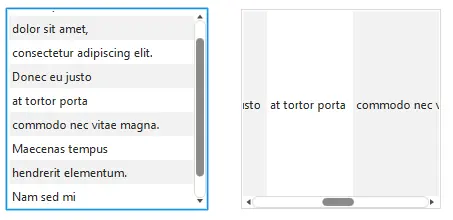
折磨2:滚动条不显示

接下来的问题是滚动条不显示。即使文本框中的内容超过了可见区域,滚动条也始终隐藏着。我查阅了大量资料和教程,尝试了各种方法,包括修改CSS样式、添加JavaScript代码等等,但仍然无法解决这个问题。每当我打开页面时,都感觉自己陷入了一个无尽的黑洞,无法找到出口。

折磨3:滚动条不灵敏

最后,当我终于成功让滚动条显示出来时,我发现滚动条的反应非常迟钝。每当我拖动滚动条,页面都会停顿几秒钟才能响应。
作者 普宏软件园
相关推荐
- php怎样字符里包含身份证号-普通码农竟将用户身份证号公然存于网站,背后原因令人深思
- windows7激活产品密钥-Windows7 激活密钥:寻找与使用的奇妙之旅
- 索恒速录:让你在信息海洋中自由翱翔的魔法工具
- raid 1下一个硬盘开 一个硬盘关-电脑 RAID1 阵列硬盘故障,数据是否能安全恢复?
- 海思处理器:中国骄傲,科技界的超级英雄,不断进化带来惊喜
- 揭秘 病毒-揭秘病毒:看不见的小偷如何破坏我们的身体派对?
- vaio 索尼-VAIO:不止是电脑,更是难以割舍的情怀与索尼精神的缩影
- 帝国cms怎么做电影网站-如何利用帝国 CMS 搭建电影网站,就像在影院享受爆米花一样爽
- windows raid1怎么配置使用-在 Windows 系统中如何配置超级酷炫的 RAID1 数
- nuke怎么同时输出几个序列-Nuke 多序列输出指南:如何轻松应对复杂项目需求
教程资讯
攻略排行
- 1 手机dns网络劫持-手机DNS网络劫持:黑客篡改解析结果
- 2 谷歌浏览器更新什么了-谷歌浏览器更新:速度优化、夜间模式、安全提升、新增小工具,上网体验爽到飞起
- 3 ubuntu clash-Ubuntu vs Clash:校长的选择,哪个更适合你?
- 4 网络设备配置新革命:bootproto默认值的惊人威力
- 5 配置snsd需要配合交换机的info使用吗-配置snsd:info交换机的必备配合
- 6 xp操作系统下载-安装XP操作系统的注意事项和解决方案
- 7 windows 10 做磁盘阵列raid1-教你在Windows 10上轻松搞定RAID1,数据安全
- 8 揭秘 同食-战术同食:抢夺的背后
- 9 帝国cms影视系统-帝国CMS影视系统:三大独特功能,让你轻松管理校园网站
- 10 svn下载代码到本地-SVN下载代码:命令行 vs 可视化工具,哪个更香?